This is a great idea! I was hoping for a way to upload screenshots (for personal use) of webtoons for a visual related to the Korean text without having to have another tab open for the visual.
Would it be potentially possible to put multiple pictures in one lesson? (I’m thinking specifically for the case of “episodes” of webtoons and having multiple panels.) Or would it be one image per lesson?
I’m not sure. Is it possible to insert pictures in-between the text normally? Picture book / cartoon panels is a cool idea.
According to this more recent reply, there is via manual import, but I tried to do it, and I couldn’t.
But the Knowledge guide provided by LingQ seems to indicate that they don’t have this feature anymore.
So maybe my idea won’t work since LingQ might not have that functionality?
Notes:
- This post says they don’t, and just to include the URL in the notes section.
- This post also says there is a way to add images.
- This reply has directions for adding images. But again, I can’t seem to recreate what is being described here. I don’t see an “add image paragraph” button anywhere, either.
I mainly see a lot of people requesting to use photos as hints (which is kind of a cool idea, too), other image related topics, and a mention that people don’t technically have a learning style (i.e., Visual vs Kinesthetic, etc.).
Note: I’ll update this reply if I can find more information.
P.S. Maybe I should just be satisfied with including URLs in the lesson and notes sections of sentences, and having another window open for images, ![]()
Edit: P.P.S. I [put] in a request to have them add manual image import to the import options, but unless it has support for multiple images, it would be pretty tedious to import a single image as a lesson for a comic/webtoon/etc, but it doesn’t hurt to try ![]()
When has LingQ doesn’t have that functionality ever stopped me?
Looks like they removed this feature because it was underused and confusing. The other post was using some sort of code tag in the text to show images but that appears to be legacy. If I find any API endpoints that support images in the lessons then why not…**
Good luck with it
Haha! True!
Nice!
I don’t expect much to come of it—since they’ve already gone so long without the feature, but it’s there for them to consider one day. ![]()
Edit: Here's how I pictured using images — if it helps with your future implementation:
It would be kind of cool to see the image as an additional popup window on Rooster Reader Premium as it scrolls through the given sentence, too. (Similar to how the video popup works in LingQ/Rooster Reader.)
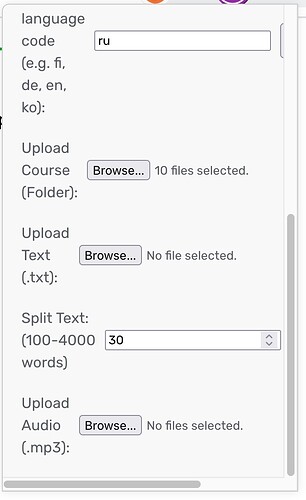
ROOSTER COURSE UPLOAD PATCH
1.20
- Language now auto populates
- Removed save button for language
- potential bug fix for mass transcribe
1.19
- Added Bulk upload of TXT, VTT and SRT files
- Added VTT/SRT/Lesson Image support to
Upload Course- Background and Word color now match the chosen LingQ color scheme
1.17
- Bug fix for consecutive open/closing of the menu without a page refresh
1.16
- Bug fix for lesson title being
nullwhen uploading exclusively audio throughCourseupload- Bug fix for errors when attempting to import without a file/folder selected
- Style fix for expanding of menu rather than move on drag
- Updated various styles and header image
- Added an Icon to individual addon install
1.14
- Bug fix for order of upload when uploading a course via folder
- GUI Updates (Drag Handle, Vertical Scroll on Display Box)
- Progress Display of your uploads
Is it possible to get a feature where I can upload a folder of audio files to do automatic audio transcribe? Manually loading all the audio transcriptions I want is a super big problem for me right now, there are lots of them!
Sounds good, i’ll look into that today
Patch 1.13
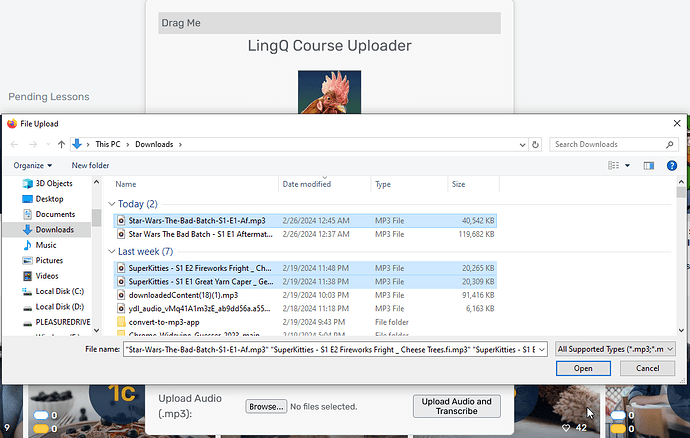
Changed upload and Transcribe to ‘Bulk upload and Transcribe’
This transcribes the mp3s one at a time and posts them to LingQ
Available on Firefox and Manual install
Summary: my first attempt to create a course from a folder structure containing mp3 files
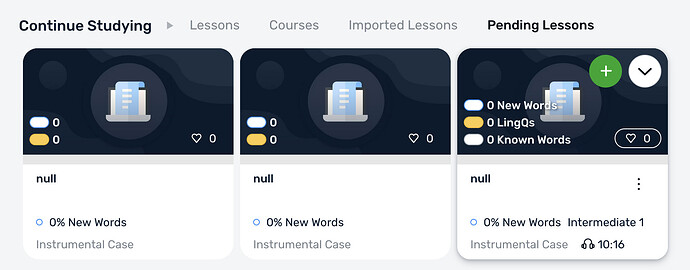
Issue: looks like lessons are created with title “null”
Details:
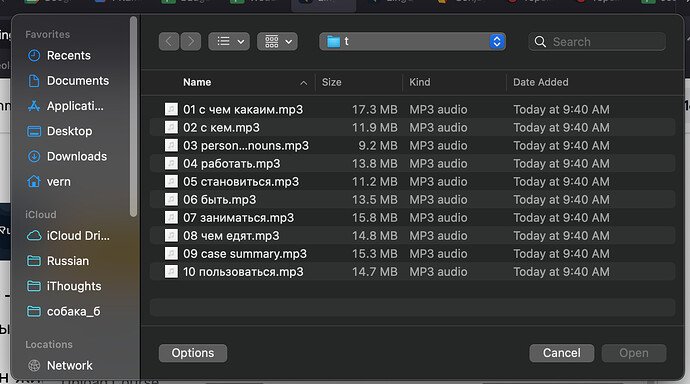
I’m attempting to upload a new course. Looking at your documentation, I thought I should be able to point to the top folder with the structure shown below. There are 10 subfolders, and each folder contains an mp3 file. So each lesson has its own folder and each lesson folder has an mp3 file.
Instrumental Case/04 работать
Instrumental Case/04 работать/04 работать.mp3
Instrumental Case/05 становиться
Instrumental Case/05 становиться/05 становиться.mp3
Instrumental Case/02 с кем
Instrumental Case/04 работать/04 работать.mp3
Instrumental Case/05 становиться/05 становиться.mp3
Instrumental Case/02 с кем/02 с кем.mp3
Instrumental Case/01 с чем какаим/01 с чем какаим.mp3
Instrumental Case/08 чем едят/08 чем едят.mp3
Instrumental Case/07 заниматься/07 заниматься.mp3
Instrumental Case/10 пользоваться/10 пользоваться.mp3
Instrumental Case/09 case summary/09 case summary.mp3
Instrumental Case/03 personal pronouns/03 personal pronouns.mp3
Instrumental Case/06 быть/06 быть.mp3
I’m seeing lessons created, but they all have a title of “null”:
I just uploaded a course with 10 audio files. All are transcribed and in a new playlist (playlist created manually). I did have some glitches in the title of each lesson. Details below. Perhaps I did something wrong. It was relatively easy to fix up the titles manually. So I’m happy with the result.
The developer is very responsive, and I have no doubt if it was not user error, he’ll get it fixed promptly.
Hey Vern, thanks for the report.
When uploading a Course the first line of the text file is uploaded as the lesson title. If just uploading MP3 through the Course method then that null error seems correct, amazing it didn’t just crash. At the bottom of the menu there is a spot for mass audio upload / transcribe.
So how to avoid the “null”? I was hoping the tool would take the name of the folder and/or basename of the mp3 file for the name of the lesson.
I see the last item at the bottom of the menu, but in that case, what does the tool use for the course name? I think I did try that option for a few files one time and it used the file names for the lesson names.
It should do like you were hoping with today’s update.
Also the Mp3 mass upload uses first item uploaded as the course name
Version 1.289? Is that what I need?
ye 1.289 / 1.16
1.16
Bug fix for lesson title being null when uploading exlcusively audio through Course upload
Bug fix for errors when attempting to import without a file/folder selected
Style fix for expanding of menu rather than move on drag
Updated various styles and header image
Added an Icon to individual addon install
When you say the “first item uploaded” for the course name, how is the “first item” determined? Is it sorted alphabetically?
I will usually number such mass uploads in such a way that I can predict the order in a numerical sort. So 01, 02, 03 etc. Like “01 intro.mp3,” “02 first conjugation.mp3,” “03 second conjugation.mp3,” etc.
I had a look at the code, no apparent sorting done on my end. Should be the order from the folder. If not… Something strange going on and may need to be forced back into order.
Code for this extension is open, the part in question is here
Summary
let audioInput = document.createElement("input");
audioInput.type = "file";
audioInput.accept = ".mp3, .m4a"; // Accept both .mp3 and .m4a files
audioInput.multiple = true; // Allow multiple file selection
//audioInput.webkitdirectory = true; // Allow directory selection (not supported in all browsers)
//audioInput.directory = true; // Allow directory selection (not supported in all browsers)
// Upload Audio Button
let uploadAudioButton = document.createElement("button");
uploadAudioButton.textContent = "Upload Audio and Transcribe";
uploadAudioButton.addEventListener("click", function() {
if (audioInput.files && audioInput.files.length > 0) {
// Files have been selected
logContainer.style.display = 'block';
processBulkFiles(audioInput.files, 'audio');
} else {
// No files selected
alert('Please select audio files before uploading.');
}
});
async function processBulkFiles(files, type) {
const maxWords = parseInt(document.querySelector("#thisContainUPLOAD input[type='number']").value) || 2000;
if (type === 'audio') {
// Process audio files sequentially
let courseId;
let title;
for (let file of files) {
if (file.name.endsWith(".mp3") || file.name.endsWith(".m4a")) {
title = file.name.replace(/\.(mp3|m4a)$/, ''); // Use filename without extension as title
const courseResponse = await createCourseOnLingQ(title, "Course Description from file: " + file.name);
courseId = courseResponse.id;
break;
}
}
processBulkAudioFiles(files, courseId);
}
}
My experience with reading directories is that order is not predictable, especially across OSs. I can think of some alternatives. Not sure how feasible any are: (1) a checkbox to sort alphabetically (2) a dialog allowing ordering of the files prior to import begin (3) ordering based on order selected during selection dialog.
Of course I can edit the course in Lingq once created and move lessons around in the list. Naturally this is an effort that will scale with the number of lessons.
My experience yesterday was that it did not sort alphabetically, and with the “null” name, I had to figure out which lessons were which by the length and or looking at the transcription.
Thanks for the advice there. Those are some good suggestions. I think if its possible to capture the order on the natural dialog that would be the best option. A simple fix is just re-arrange to alphabetical without any UI need. I’ll work something out.