languagemaster.io


I do not know if this thread is the rigt place to ask a question. When importing a youtube video here on LingQ usually there is a lot of empty spacing between sentences . It is not intuitive at all to read the text like normal text in a LingQ lesson. With this editor can I display the text without displaying empty space between sentences. For example, the way the text appears in above mentioned images can I dispaly it for texts extracted from youtube videos?
Hi Asad.
Yes. This editor will help you to change the lesson to the way you want. I recommend the Firefox version its got the new patch.
That’s good to know. Thanks for the info
Note: If I’m understanding correctly, spaces indicate sentence/paragraph breaks in the text, so it can be formatted properly when you read it in the reader view.
Yes, that is correct. Thanks for the link. I’ll add it for clarification to the main post.
Hey, Rooster, thanks for all the work you did on this. I just edited a full lesson with it, where all the sentences were jacked up due to auto-generated subtitles. It reduced the amount of time I spent on editing from more than an hour to like 15 minutes.
Thanks for the review @jf999
I haven’t done much testing with it yet. I have a few questions. Did it function as expected for longer lessons? Did you use the delete function and edit somewhere else? Was there any other bugs you found other than what I noted? And is there any feature that needs to be added?
Yeah there was one thing, kind of minor. The first thing I did was copy all the content from the editor into an OpenOffice doc, where I made all the corrections. Then I pasted the whole thing back in over the top of what was there (copy all from OO to clipboard, select-all in the editor, paste). It didn’t erase what was there like I had expected–it just pre-pended it at the top. So I just deleted everything in the editor with the delete-all button, then re-pasted and it was fine.
I have also:
All these worked without any issues.
Looks like you’re forced to save each sentence individually when I save the edited lesson, but I think you were saying this is a limitation of the API’s you’re stuck with. That’s totally fine, it beats the 3-6 second delay every $#@! time I click out of a text box in the built-in editor by a long shot. (LingQ folks, I hate your lesson editor, just sayin’) I can go do something else while I wait for the update to complete.
This extension is worth money to me. I’ll be sending you a donation very soon. Thanks again.
This is a smart move and I recommend anyone using this software to do major edits in a different editor.
I have tried so hard to solve this problem I think I gained a couple gray hairs. There is 120 commented out green lines of frustration right in the middle of the source code relating to the multi line delete by cursor.
I made the structure too complicated and now i’m left pondering in the corner with my tin-foil hat. I could address the problem at the root but will take a bit of restructuring.
I’ll have another look at the multi-line thing in the future when i’m not so busy…
Or if any aspiring programmer is reading this… Search the document for this line and go your hardest.
if ((e.key === 'Backspace' || e.key === 'Delete') && cursorPosition === 0) {
I made this button specifically because of my frustrations in the previous bit. Glad to know it works well!
Ye I didn’t find a convenient way to handle the entire text. Adding an extra line between 2 and 3 in a 1k line document will update lines 3->1k. If someone knows of a good end point to handle this let me know.
The pain is over my friend.
Open LingQ in a new tab and keep doing your thing!
Thank you very much for the donation. I won’t forget that.
→ Generate Timestamps button
→ Toggleable side menu that shows timestamps next to sentence allowing you to copy and repaste if you wantThats probably it for next patch, but i’ll keep this one on the development list.
I hope this makes sense, but I do encounter issues where it’s tough to match up the text of the target language with the human translations I have.
This results in the translation being off from the target language because I can’t always match the exact original formatting of the target language beforehand.
Note: I’m still working on my process to make the formatting match before I paste in the translations.
All that to say: Is there a way the Editor extension could be used to fix the misalignment of translation with the target language?
No worries if it can’t; I just wanted to ask.
Thanks!
Hey @jpp025 You can try out Rooster Lesson Translator
basically → Edit your lesson → go to Reader → Hit Translate → Wait for Translation. Done.
While translating you can still use LingQ in a new tab. Same with lesson updates. Have fun!
You can also use the DeepL extension as seen in the video.
Edit: I’m guessing you want to preserve your original translation. I’m not sure if thats possible because I wouldn’t know where to cut the sentence. If someone has any ideas about this let me know.
I was thinking, if there was a way to display the two side-by-side in the editor extension:
Korean Translation | Human Translation
[Target language Text Here] | [Human Translation Text here]
Example Mapped Out Very Roughly in Gdocs:
(or whatever translation users are using, it’s just human in my case)
And be able to scroll through (and edit) like it’s displayed in the Rooster Editor.
Good idea, this is simple to implement with the API too. Added for next patch
Hi there, this looks extremely useful!
I’m not a Firefox user. But I must be doing something wrong, because when clicking the link for the Chrome extension in your post, I’m taken to a site where google wants me to register as a developer. This doesn’t seem right…
Sorry about that I fixed the chrome link
Lovely, thank you for that!
ROOSTER LESSON UPDATER V1.18 PATCH NOTES
Thankyou very much to @jf999 for his generous donation and @jpp025 for his great idea with the translations.
→ Lesson editor now loads without page refresh
→ Translation View and Update menu added
→ Lesson editor is now longer and wider by default
→ Translation box and original box scroll each other
→ increased scope to LingQ library onwards → no reload required
→ fixed conflicting names betweer rooster products
→ added translation toggle → retains state between updates
→ found good end point to do mass updates. Requires code restructuring (change of operations order) so will be looked at in future patch.
→ check out this endpoint yourself → change ‘fi’ to your language ad ‘214…’ to your lessonId.
https://www.lingq.com/api/v3/fi/lessons/21485280/editor/?accessor=paragraphs
→ Place to drop a new block of text content if you want to overwrite the whole thing. also select if you want paragraph everything in this menu.
→ Generate Timestamps and Timestamps display
→ Maybe faster saving (If i sort out the operations and backend)
ROOSTER LESSON EDITOR V1.20 FREE
With many thanks to @jf999 and @jpp025
I now consider the free version of this product complete.
Unless there is some major problem…!
→ Added toggle-able Timestamp menu
→ Editing of timestamps,
→ Playback of Audio fragments without delay
→ Edit multiple timestamps before saving
→ Auto generate new timestamps without a page refresh
→ Audio is cached when we first request timestamps. No delay or lagging between audio clips.
→ Genaudio returns invalid JSON → LingQ devs should have a look at this, the timestamps are returning too early and giving invalid results. I had to re-request the timestamp data after 3 seconds.
→
→ There are minor bug fixes and improvements to be made on the saving operations.
→ The source code is available in this state to anyone looking to make improvements for personal use.
→ Notable bugs include (Multi-line deletion by cursor, cannot paste on new line and backspacing at end of line causes script errors sometimes.)
→ People should just do big edits in a different editor and utilize the delete everything button until the premium version of this product is released.
Awesome work, @roosterburton!
Can this be made resizable? It seems like the proportions are off for my 13-inch screen:
Edit 2: Example of a resizable window that you’ve done in the past:
Even in full-screen mode, it requires side-scrolling:
Firefox Full-screen Rooster Editor:
Edit: Or is there a way for the extension to detect the size of the (Firefox) window and automatically resize based on what it detects? (hopefully that makes sense ![]() )
)
P.S. Do you know of a way I can force an update on a Firefox extension without having to uninstall and reinstall? I keep having to uninstall and reinstall to see updates for the extensions. It’s not a huge deal, just inconvenient, lol.
Hi @roosterburton, the extension looks really promising and it already can save hours of time!
I’ve encountered some issues in it though, that I’d like to share and give some thoughts on possible solutions for them:
editable-container and translation-container grow too wide (as mentioned by @jpp025, one has to use side scroll for multiple screen wide text). The easy fix that comes to me is setting “white-space” to “normal” (instead of “nowrap”) on these elements. However as a side effect the “Paragraph” and “Delete” buttons stretch over the lines, which is not critical, but timestamps will no longer align with sentences, and this is a bit worse.
Not sure if this one fall into “backspace at the end of line”, but: when merging two sentences (by hitting delete at the end of the line) the second sentence remains after changes are saved, resulting in duplicated parts.
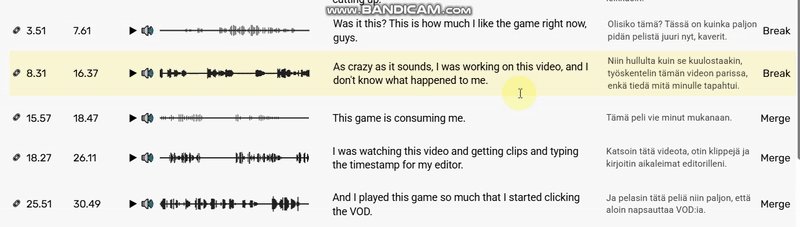
If there is no audio file attached then timestamps are filled with nulls for every sentence: [null, null].
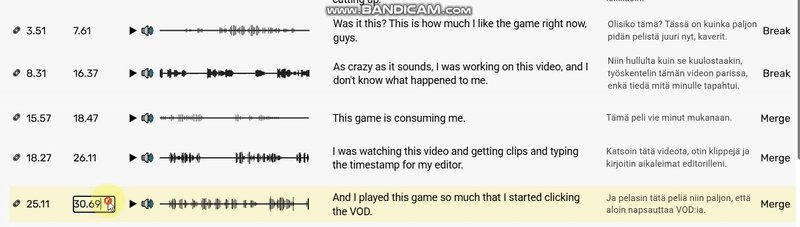
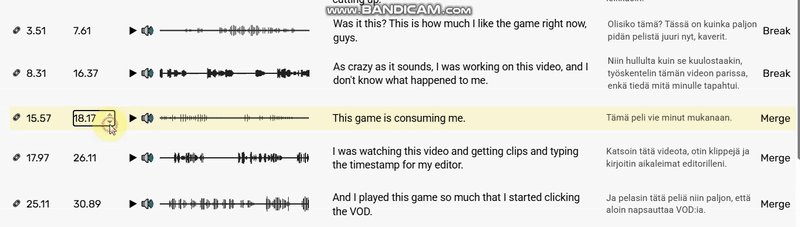
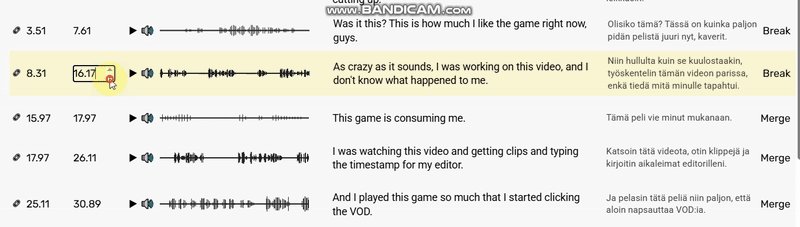
Quite minor point, but might help with better visuals. It seems that timestamps are stored in float and therefore sometimes we have ridiculous numbers there. I’d guess floor() to first decimal to match with a built-in editor might be a solution.
Anyway, the extension rocks! Keep up the great work!