The translation function introduces weird characters into the translation when used with Chinese Traditional. Happens on both browser and iOS.
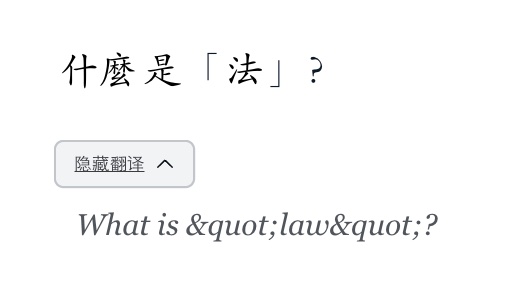
Here is an example sentence:
什麼是「 法 」?

Thanks for reporting, we will look into the issue.
Hi bamboozled, yesterday was pushed a fix for converting the HTML entities back to their corresponding characters, as in screenshot above to show quotation mark correctly.
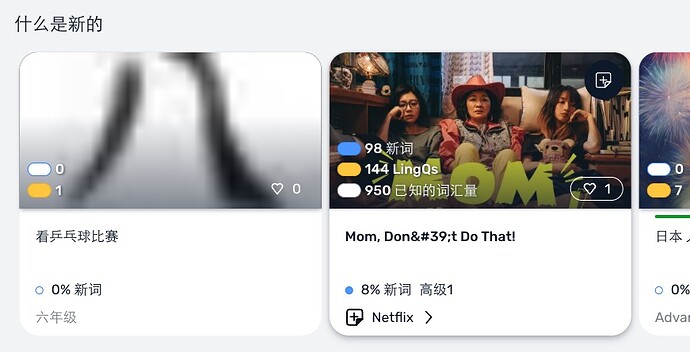
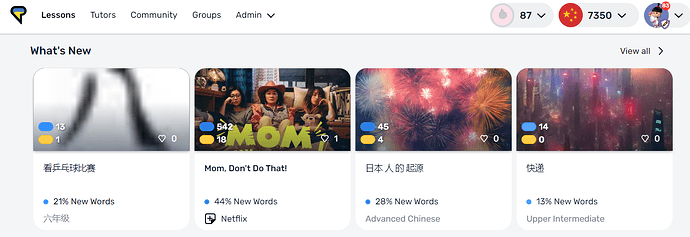
Thanks, I can confirm it’s fixed. But I notice a similar issue when hovering over a lesson on the library page.
My interface language is set to Chinese Simplified and I am hovering over the second entry in “What is new” called “Mom, Don’t Do That!” in the Chinese Simplified library.
Edit: Or is it possible that I am seeing a cached version from before the fix?
Hi bamboozled. If users were requesting translation previously, we are saving it on backend side, so it will take less time for next user to see translation of title/sentence to appear in the same language, in this case you were seeing old version and translation should be manually updated, now it should show up correctly.