ROOSTER WEB EXTENSIONS
ROOSTER CANAL+ TOOLS FOR LINGQ
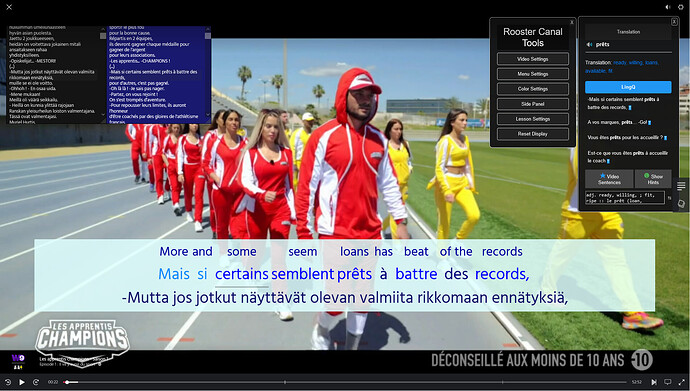
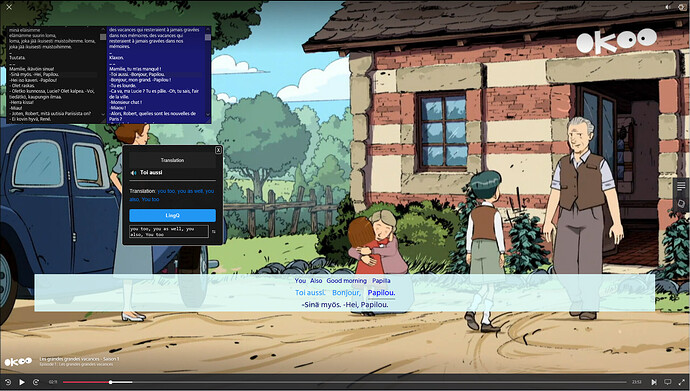
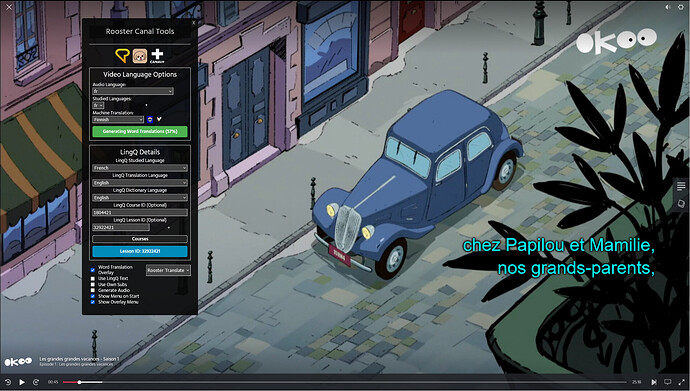
Extra features for language learners when watching videos on Canal+.
Buy Canal+ Tools (Premium) | Video Tools User Guide | Permanent Install Guide
*Note: Canal+ Tools are included in Master LingQ Premium
License Info
- After purchasing MasterLingQ or Canal+ Tools from SendOwl you will be sent an email automatically from me with your license code. If you paid via donation I will generate and send a code to you manually.
Rooster Canal+ Tools (Premium) (FIREFOX & CHROME)
OVERVIEW
Canal is a French national private national television channel with pay-TV, focusing on cinema and sport. Wikipedia
TECHNICAL OVERVIEW
→ You must turn the Video Subtitles ON and refresh the page if they are toggled off.
→ Chrome browser works much better on Canal if using a VPN
Requested by @robertbiggar
LATEST PATCH NOTES
1.10
ALL PATCH NOTES
1.10
2 Likes
its kinda off-topic but do u have a tutorial video or something like that for timestampcourse.py script?
1 Like
@imagepark
Here it is in Javascript.
Instructions:
-
Make sure your lessons have audio
-
Go to your course page, like this → Login - LingQ
-
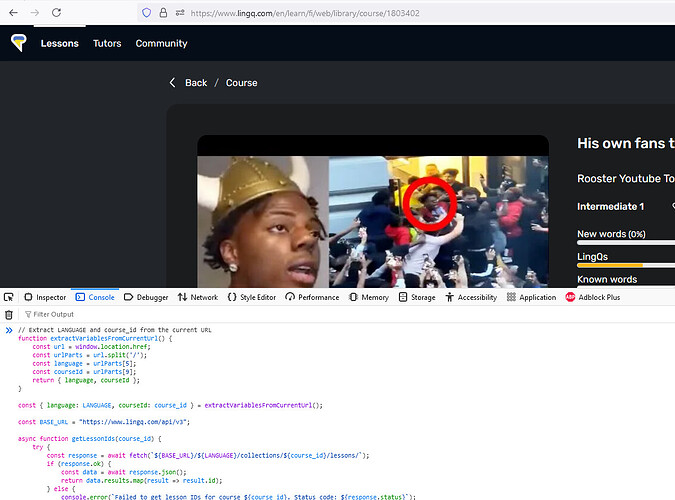
Open developer tools (f12 on Windows → go to console)
-
Paste the script
-
Press enter
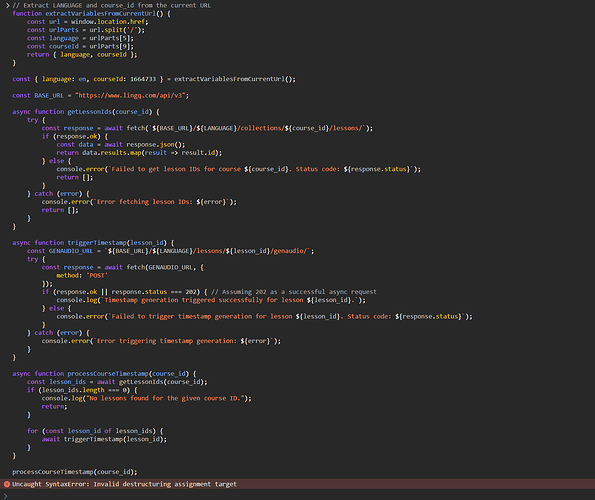
Timestamp Course SCRIPT
// Extract LANGUAGE and course_id from the current URL
function extractVariablesFromCurrentUrl() {
const url = window.location.href;
const urlParts = url.split('/');
const language = urlParts[5];
const courseId = urlParts[9];
return { language, courseId };
}
const { language: LANGUAGE, courseId: course_id } = extractVariablesFromCurrentUrl();
const BASE_URL = "https://www.lingq.com/api/v3";
async function getLessonIds(course_id) {
try {
const response = await fetch(`${BASE_URL}/${LANGUAGE}/collections/${course_id}/lessons/`);
if (response.ok) {
const data = await response.json();
return data.results.map(result => result.id);
} else {
console.error(`Failed to get lesson IDs for course ${course_id}. Status code: ${response.status}`);
return [];
}
} catch (error) {
console.error(`Error fetching lesson IDs: ${error}`);
return [];
}
}
async function triggerTimestamp(lesson_id) {
const GENAUDIO_URL = `${BASE_URL}/${LANGUAGE}/lessons/${lesson_id}/genaudio/`;
try {
const response = await fetch(GENAUDIO_URL, {
method: 'POST'
});
if (response.ok || response.status === 202) { // Assuming 202 as a successful async request
console.log(`Timestamp generation triggered successfully for lesson ${lesson_id}.`);
} else {
console.error(`Failed to trigger timestamp generation for lesson ${lesson_id}. Status code: ${response.status}`);
}
} catch (error) {
console.error(`Error triggering timestamp generation: ${error}`);
}
}
async function processCourseTimestamp(course_id) {
const lesson_ids = await getLessonIds(course_id);
if (lesson_ids.length === 0) {
console.log("No lessons found for the given course ID.");
return;
}
for (const lesson_id of lesson_ids) {
await triggerTimestamp(lesson_id);
}
}
processCourseTimestamp(course_id);
1 Like
The problem here is you’ve created an error when you added the course id and language. You don’t need to change anything in the script, those variables will populate from the URL. if you wanted to set them manually you would need to assign them here
// Extract LANGUAGE and course_id from the current URL
function extractVariablesFromCurrentUrl() {
const language = 'en';
const courseId = '9999999';
return { language, courseId };
}
1 Like