Hi! I’m new to LingQ, so I may be missing something obvious.
I’m now playing around with creating LingQs. So I click on a word and see a list of the suggested translations. If I like one option, everything is super easy. However, if I want to input the translation myself, I instead need first to pick any of the suggested translation, click on the same word again (since the panel has already closed), click on the translation, edit it (or add another one) and then close the panel. It seems like too many extra clicks. Is there a way to make a field for manual input immediately available? Or at the very least prevent the panel from closing automatically and, maybe, even make it open fully from the start (with the full list of suggestions and links to the dictionaries)?
You should see the “Type a new meaning” option at the top where you can add your translation if you don’t like the suggested ones. Are you not seeing that on your end?
I can’t find this button.

It only appears after I choose one of the suggested meanings (+ next to the saved meaning if that’s what you mean).
But meanwhile, I’ve managed to make this panel always open and expanded, so not such a big problem anymore.
IMHO this behavior only occurs on iOS since the last update, not in the browser. I agree with your request.
Probably, not only on iOS. I’m using LingQ on my PC, in the Firefox browser (v 119.0).
On Firefox 121.0, the panel expands after clicking on an unknown (blue) word. On iOS it doesn’t. So my question is: how pchuhaseraya managed to launch this panel always open and expanded.
Thanks, we will look into this.
Hi @pchuhaseraya !
I assume you have not finished any lessons yet. That is why the Widget has a simplified appearance for you. Once you complete your first lesson the appearance of the Widget will change a little (several new elements will be added) and you will be able to input the translation for a New word immediately after focusing.
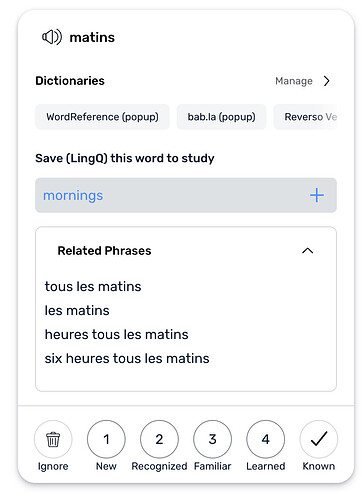
Widget appearance before the first lesson completion:
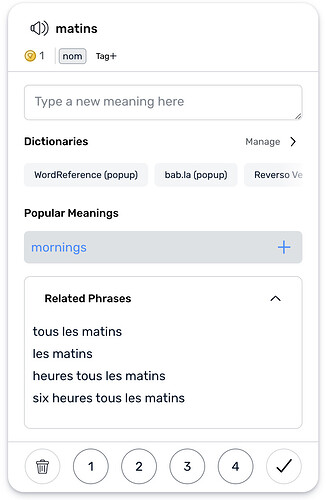
Widget appearance after the first lesson completion:
Thank you! I’ve just tried it and it works. It doesn’t make much sense though, but whatever ![]()
This works in the browser, not on iOS ![]()
Hi @zoran - and a happy new year!
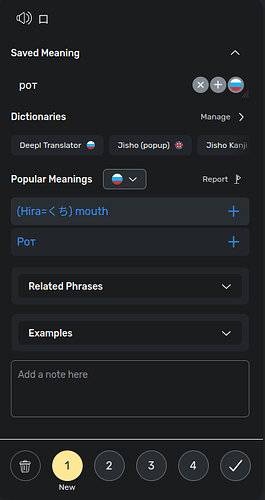
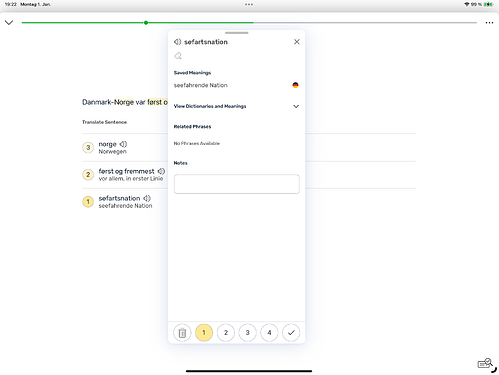
I would like to draw your attention once again to the behaviour of the panels under iOS: If I tap on an already linked word (yellow), the panel only opens as shown here:
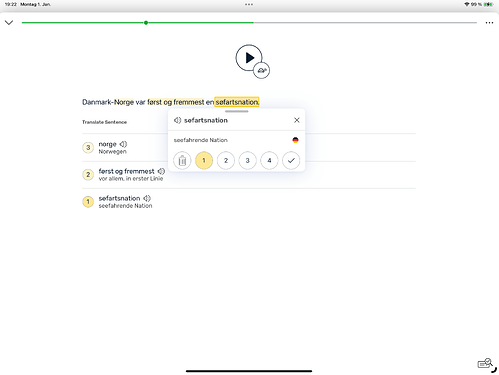
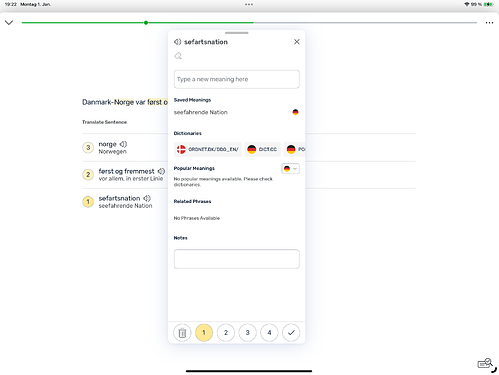
If I enlarge it with a finger gesture, it looks like this in the next step:
It is still not possible to enter a new or changed translation. Only when I click on “View Dictionaries…” do I see all the options in the panel.
This is very cumbersome overall. The panel is displayed fully open in the browser. This is much more practical. And I seem to remember that this used to be the case under iOS.
Can you please take another look at this? Thank you very much.
LuPeng
Well, let me give myself an answer.
A lot obviously depends on the device used for good reasons. The panels behave differently in the browser of a PC than on a smartphone. And that’s a good thing.
So the circumstances I criticized above relate primarily to the iPad. And there, the display of the panels depends on the settings: What I described above is the behavior of the “floating” panels. If you dock them to the left or right via the settings, they appear fully open and everything is fine.
But you have to figure it all out first. Perhaps my “findings” will help other beginners.
It’s the same on android LuPeng.
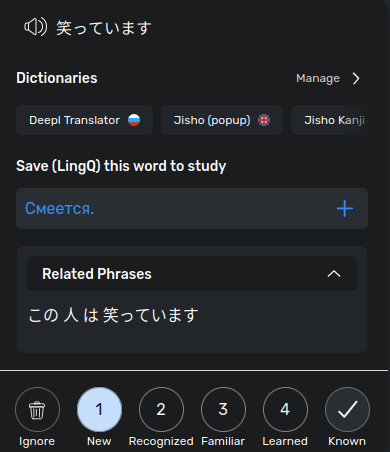
I think the initial popup is clean, but the swipe up should present your dictionary list and all the user meanings. Two swipes to get to the dictionaries again does seem cumbersome.