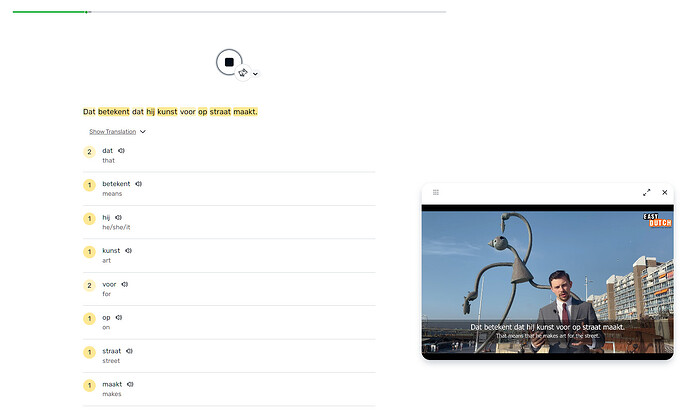
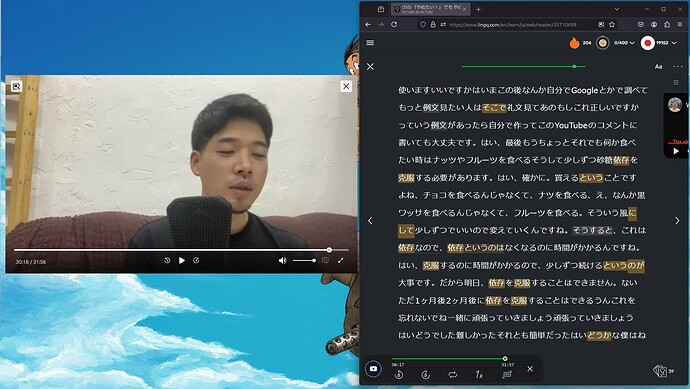
I like how videos work on the iPhone app, but have found myself frustrated with the size of YouTube videos within LingQ lessons when using my desktop system on a full-size monitor. I find the videos are far too small when in the “overlay” mode.
I was frustrated enough that I created a very simple Tampermonkey script. All this does is inject a custom CSS style to override the width/height of a few fields to make the player more visible.
This does require Tampermonkey, and I’m just trying to share this briefly for anyone else who is comfortable enough with Tampermonkey to use it. If you are not familiar with Tampermonkey, there are other posts on the Internet and on this forum which can help. That being said, I’m not providing any support for this code and using it is purely at your own risk - if you cannot read and understand the code of what you’re installing, then I would advise you to not use this.
(That being said, the script is super small and pretty straightforward to those who know JavaScript. Take a look.)
Lastly, I am not planning on providing any support for this. Others can take it and improve on it as they like. If it breaks in the future due to changes in the LingQ web site, I will likely leave it to someone else to repair - again, I’m just trying to be nice and share a script that is helping me right now.
Without further ado, the script can be found on my GitHub: https://raw.githubusercontent.com/Vultaire/lingq_video_script/main/userscript.js
(Yes, it’s ultimately just a CSS tweak. Yes, there’s likely other plugins which can handle this without needing Tampermonkey, but I don’t really work in this space nowadays and so Tampermonkey was the thing I was the most comfortable with.)
Anyway, hope it helps someone. Cheers!