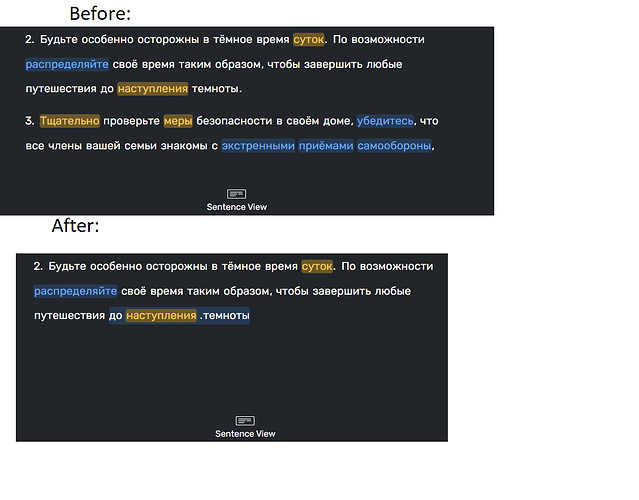
A problem I have noticed within the last couple days. When highlighting sentences (or just a few words), it corrupts the remainder of the page. I have attached the before and after photo as well as the console output. This problem is repeatable, so I am not sure what’s going on here.
Chrome Console:
vendor-b446ff37f0291257a893.js:2 Uncaught TypeError: Cannot read properties of undefined (reading ‘length’)
at e.value (main-7ab1ba7905e2e1170efd.js:2:4469778)
at main-7ab1ba7905e2e1170efd.js:2:4469985
at Array.forEach ()
at e.value (main-7ab1ba7905e2e1170efd.js:2:4469893)
at e.value (main-7ab1ba7905e2e1170efd.js:2:4471846)
at main-7ab1ba7905e2e1170efd.js:2:4455286
at e.value (main-7ab1ba7905e2e1170efd.js:2:4480730)
at e.value (main-7ab1ba7905e2e1170efd.js:2:4479874)
at e.clearSelection (main-7ab1ba7905e2e1170efd.js:2:4454702)
at main-7ab1ba7905e2e1170efd.js:2:4275771