This seems like a really bad bug. I’ll make a patch that stop the key-binds interfering when lesson editor is open on the reader page. Thanks again for the report.
Would it be possible to add a search and replace feature in the Rooster Lesson Editor?
It would be very useful to edit spelling errors in transcribed lessons.
Thanks
Alan
I just tried to see if Ctrl+H works but nope…! Its the history shortcut on my browser. I’ll see if there is a native option, otherwise will come up with something. Thanks for the suggestion
And does it work on Android?
No android support right now. More browsers/devices coming when the software is finished.

This is a still a big L though…!
Patch within the hour
Hi Rooster,
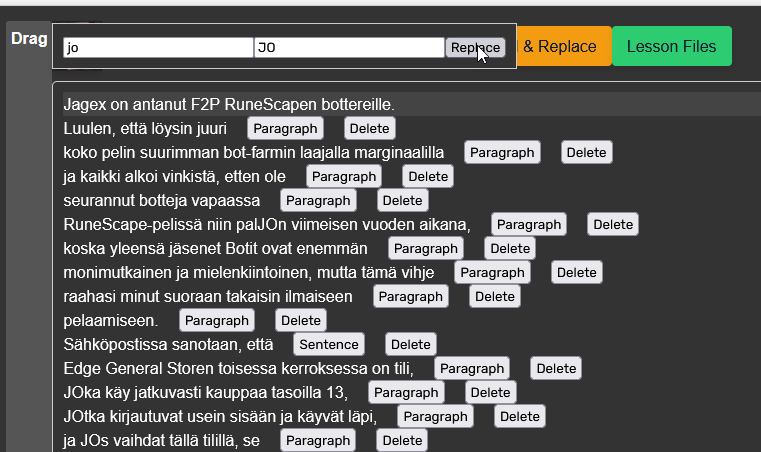
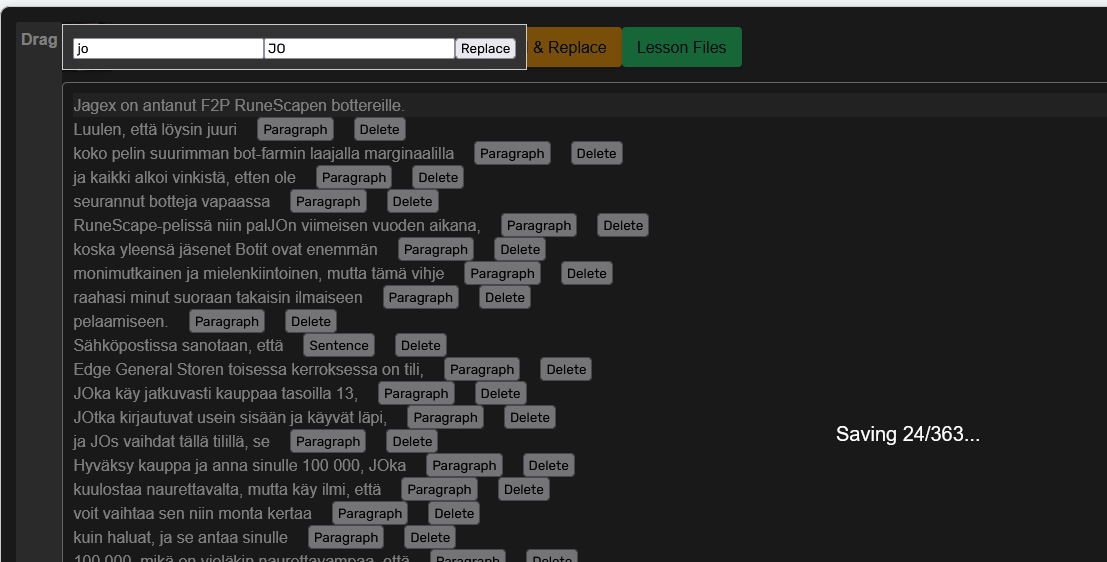
I just tried the lesson editor and while I normally don’t do much editing, it’s very useful for removing ‘paragraphs’ from imported subtitles and whisper transcripts. (No idea why those are automatically added by LingQ)
But unfortunately the process of ‘sentencing everything’ takes a long time. A typical Whisper transcript has only a couple of words per line, but lots of paragraphs (1000+). Not sure if this makes sense, but would it be possible to only make one request to the server that updates all sentences in a batch?
I’m on version 1.21 from the Chrome web store, using MS Edge.
Also, does the translation toggle use the new ChatGPT translator or Google translate?
Thanks once again Rooster. An invaluable new feature.
I have used it a few times already and it works perfectly.
Being able to edit lessons on the fly (you just need to refresh after you have saved and closed the editor) is a leap forward for LingQ.
Hi Bamboozled
Good to know.
No plans to change that to a flood request on release addon.
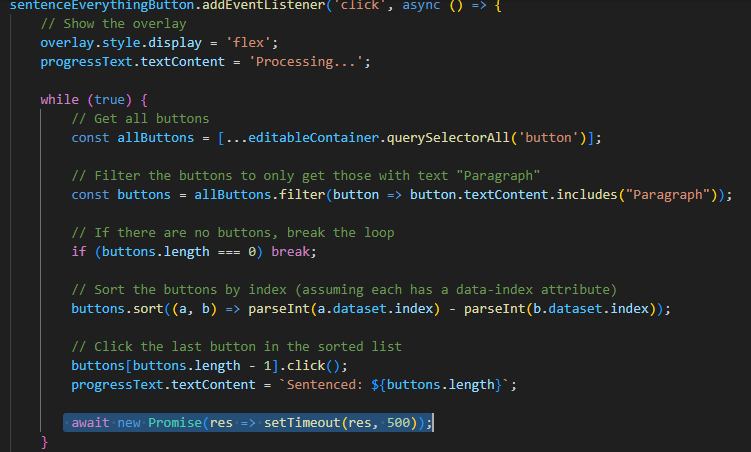
If you wanted to mess with it you could adjust that 500ms delay
or
The code on how it works
paragraphs.forEach((paragraph) => {
paragraph.sentences.forEach((sentence, idx) => {
const sentenceContainer = document.createElement('div');
sentenceContainer.style.display = 'flex';
const sentenceDiv = document.createElement('div');
sentenceDiv.textContent = sentence.cleanText;
sentenceDiv.dataset.index = sentence.index;
sentenceContainer.appendChild(sentenceDiv);
if (!isFirstSentence) {
const isBroken = idx === 0; // Determine if the sentence is broken
sentence.isBroken = isBroken; // Set the value on the sentence object
const brokenButton = document.createElement('button');
brokenButton.style.webkitUserSelect = 'none'; // for Chrome and Safari
brokenButton.style.MozUserSelect = 'none'; // for Firefox
brokenButton.style.msUserSelect = 'none'; // for Internet Explorer
brokenButton.style.userSelect = 'none'; // standard
brokenButton.textContent = isBroken ? 'Paragraph' : 'Sentence'; // Use the local variable
brokenButton.style.marginLeft = '20px'; // Adjust the value as desired
brokenButton.addEventListener('click', async () => {
sentence.isBroken = !sentence.isBroken;
brokenButton.textContent = sentence.isBroken ? 'Sentence' : 'Paragraph';
let index;
let action;
let url;
if (!sentence.isBroken) { // If currently not broken, merge it
index = paragraph.index - 1; // Use paragraph index for merging
url = `https://www.lingq.com/api/v3/${language}/lessons/${lessonId}/paragraphs/`;
action = "merge";
sentence.isBroken = true; // Update the state
} else { // If currently merged, break it
index = sentence.index - 1; // Adjust the index
url = `https://www.lingq.com/api/v3/${language}/lessons/${lessonId}/sentences/`;
action = "break";
sentence.isBroken = false; // Update the state
}
// Data to send in the POST request
const data = {
index,
action,
};
// Perform the POST request
const response = await fetch(url, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(data),
});
// Check for successful response
if (response.ok) {
console.log('Success:', action, 'for index', index);
brokenButton.textContent = sentence.isBroken ? 'Sentence' : 'Paragraph';
if (headerButton.dataset.active === 'true') {
headerButton.dataset.active = 'false';
headerButton.textContent = 'Header';
}
// Initial creation of GUI box when the page loads
document.getElementById('saveButton').click();
} else {
console.error('Error:', response);
}
});
sentenceContainer.appendChild(brokenButton);
On the Video Tools addons you can import and overlay with GPT translation of whatever language you want. I’ll add that eventually to MasterLingQ
Great feedback @alanelder Am glad the tools are helping and getting some use.