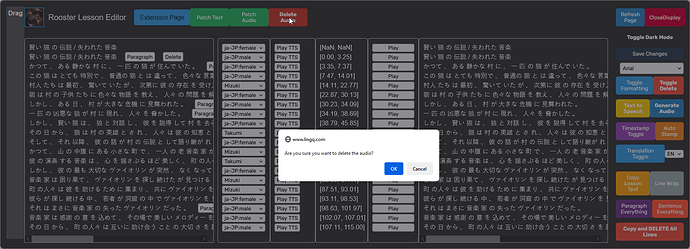
ROOSTER LESSON EDITOR PREMIUM PATCH 1.19 - 1.31
for 1.31
→ Bug fix for loading of menu onreaderpage since 1.30
for 1.30
→ Bug fix for loading of menu on Chinese Traditional pages
for 1.29
→ Added Find and Replace feature
→ Bug fix for multiple X buttons next to Audio.
for 1.28
→ Now reliably opens the editing menu on Reader page. (instead of sometimes opening lesson editor page in new tab)
for 1.26/7
→ Added Line highlighting for current mouse selection
for 1.25
→ Added a Delete button (Which removes the Audio and Youtube Video from lesson)
for 1.24
→ Added complete LingQ Text to Speech voice map
→ Added support for 3 character languages (Serbian/Croatian)
Voice Map
const voiceMap = {
'af':[
{appName: "msspeak", voice: "af-ZA:Female"},
{appName: "msspeak", voice: "af-ZA:Male"}
],
'ar': [{appName: 'polly', voice: 'Zeina'}],
'be': [{appName: 'msspeak', voice: 'be-BE:Female'}],
'bg':[
{appName: "msspeak", voice: "bg-BG:Female"},
{appName: "msspeak", voice: "bg-BG:Male"}
],
'ca':[
{appName: 'msspeak', voice: 'ca-ES:Female'},
{appName: 'msspeak', voice: 'ca-ES:Male'}
],
'cs':[
{appName: "gCloudTTS", voice: "cs-CZ:female"},
{appName: "msspeak", voice: "cs-CZ:Male"}
],
'da':[
{appName: "polly", voice: "Sofie"},
{appName: "gCloudTTS", voice: "da-DK:female"},
{appName: "polly", voice: "Mads"}
],
'de':[
{appName: 'polly', voice: 'Marlene'},
{appName: 'polly', voice: 'Vicki'},
{appName: 'msspeak', voice: 'de-DE:Female'},
{appName: 'polly', voice: 'Hans'}
],
'el':[
{appName: 'msspeak', voice: 'el-GR:Female'},
{appName: 'gCloudTTS', voice: 'el-GR:female'}
],
'en':[
{appName: 'msspeak', voice: 'en-US:Female'},
{appName: 'polly', voice: 'Nicole'},
{appName: 'polly', voice: 'Brian'},
{appName: 'polly', voice: 'Matthew'}
],
'eo':[{appName: 'eSpeak', voice: 'eo'}],
'es':[
{appName: "polly", voice: "Lucia"},
{appName: "polly", voice: "Conchita"},
{appName: "polly", voice: "Mia"},
{appName: "polly", voice: "Lupe"},
{appName: "polly", voice: "Enrique"},
{appName: "polly", voice: "Miguel"},
{appName: "polly", voice: "Sergio"},
{appName: "polly", voice: "Andres"},
{appName: "polly", voice: "Pedro"}
],
'fa': [
{ appName: "msspeak", voice: "fa-IR:Female" },
{ appName: "msspeak", voice: "fa-IR:Male" },
],
'fi': [
{ appName: "msspeak", voice: "fi-FI:Female:SelmaNeural" },
{ appName: "gCloudTTS", voice: "fi-FI:female" },
{ appName: "msspeak", voice: "fi-FI:Female" }
],
'fr':[
{appName: 'polly', voice: 'Celine'},
{appName: 'polly', voice: 'Lea'},
{appName: 'polly', voice: 'Mathieu'},
{appName: 'gCloudTTS', voice: 'fr-CA:female'}
],
'gu': [
{ appName: "msspeak", voice: "gu-IN:Female" },
{ appName: "msspeak", voice: "gu-IN:Male" },
],
'he':[
{appName: "msspeak", voice: "he-IL:Male"},
{appName: "msspeak", voice: "he-IL:Female"},
],
'hk': [
{appName: 'msspeak', voice: 'zh-HK:Female'},
{appName: "msspeak", voice: "zh-HK:Male"}
],
'hrv': [
{appName: "msspeak", voice: "hr-HR:Female"},
{appName: "msspeak", voice: "hr-HR:Male"}
],
'hu': [
{appName: "msspeak", voice: "hu-HU:Female"},
{appName: "msspeak", voice: "hu-HU:Male"}
],
'hy': [
{appName: "msspeak", voice: "hy-AM:Female"},
{appName: "msspeak", voice: "hy-AM:Male"}
],
'id': [
{appName: "gCloudTTS", voice: "id-ID:female"},
{appName: "msspeak", voice: "id-ID:Male"}
],
'is':[
{appName: "polly", voice: "Dora"},
{appName: "polly", voice: "Karl"},
],
'it': [
{appName: 'polly', voice: 'Carla'},
{appName: 'polly', voice: 'Bianca'},
{appName: 'msspeak', voice: 'it-IT:Female'},
{appName: 'polly', voice: 'Giorgio'}
],
'ja': [
{appName: 'polly', voice: 'Takumi'},
{appName: 'polly', voice: 'Mizuki'},
{appName: 'gCloudTTS', voice: 'ja-JP:male'},
{appName: 'gCloudTTS', voice: 'ja-JP:female'}
],
'ka': [
{appName: "msspeak", voice: "ka-GE:Female"},
{appName: "msspeak", voice: "ka-GE:Male"}
],
'ko': [
{appName: 'polly', voice: 'Seoyeon'},
{appName: 'msspeak', voice: 'ko-KR:Female'},
{appName: "msspeak", voice: "ko-KR:Male"}
],
'la':[{appName: 'gtts', voice: 'la'}],
'mk':[{appName: "msspeak", voice: "mk-MK:Female"}],
'ms': [
{appName: "msspeak", voice: "ms-MY:Female"},
{appName: "msspeak", voice: "ms-MY:Male"}
],
'nl': [{appName: 'polly', voice: 'Lotte'}],
'no':[
{appName: "msspeak", voice: "nb-NO:Female"},
{appName: "polly", voice: "Liv"},
{appName: "msspeak", voice: "nb-NO:Male"}
],
'pl':[
{appName: "polly", voice: "Ewa"},
{appName: "msspeak", voice: "pl-PL:Female"},
{appName: "polly", voice: "Jacek"},
{appName: "msspeak", voice: "pl-PL:Male"}
],
'pt':[
{appName: 'polly', voice: 'Vitoria'},
{appName: 'polly', voice: 'Ricardo'},
{appName: 'polly', voice: 'Cristiano'},
{appName: 'polly', voice: 'Camila'}
],
'ro': [
{appName: 'polly', voice: 'Carmen'},
{appName: "msspeak", voice: "ro-RO:Male"}
],
'ru': [
{appName: 'polly', voice: 'Tatyana'},
{appName: 'polly', voice: 'Maxim'}
],
'sk': [
{appName: "gCloudTTS", voice: "sk-SK:female"},
{appName: "msspeak", voice: "sk-SK:Male"}
],
'sl':[
{appName: 'msspeak', voice: 'sl-SI:Female'},
{appName: 'msspeak', voice: 'sl-SI:Male'}
],
'srp': [{appName: 'gCloudTTS', voice: 'sr-RS:female'}],
'sv': [
{appName: 'polly', voice: 'Astrid'},
{appName: 'msspeak', voice: 'sv-SE:Female'}
],
'sw': [
{appName: "msspeak", voice: "sw-KE:Female"},
{appName: "msspeak", voice: "sw-KE:Male"}
],
'tl': [
{appName: "msspeak", voice: "fil-PH:Female"},
{appName: "msspeak", voice: "fil-PH:Male"}
],
'tr': [
{appName: "polly", voice: "Filiz"},
{appName: "msspeak", voice: "tr-TR:Female"},
{appName: "msspeak", voice: "tr-TR:Male"},
],
'uk': [
{appName: "gCloudTTS", voice: "uk-UA:female"},
{appName: "msspeak", voice: "uk-UA:Female"},
{appName: "msspeak", voice: "uk-UA:Male"},
],
'zh': [
{appName: 'polly', voice: 'Zhiyu'},
{appName: 'msspeak', voice: 'zh-HK:Female'},
],
'zh-t':[
{appName: 'msspeak', voice: 'zh-CN:Female'},
{appName: 'polly', voice: 'Zhiyu'}
]
// ... add other languages here
};
for 1.23
→ Added more translation languages
for 1.22
→ Added Description editing popup
→ Added ‘Lesson Files’ button
for 1.21
→ Added Patch and Delete Audio Buttons
→ Changed Patch Text into a single button
for 1.20
→ Added Lesson Editor Button to Listen and Reader Modes (Auto Opens without ID)
→ Ability to open lesson editor from Library page. (Note: This should allow you to fix any lesson stuck in a death spiral timestamp)