Hi, I’ve noticed that over the last 3 weeks or so, the Arabic voice reader (that plays when you click on words etc) has changed. Previously there was only one option, a female voice which I think had a different name to Hala which is the current female option. The old voice pronounced words as they do in formal Arabic which is what I want from a platform like LingQ. Both of the new voices make several substitutions to consonants and maybe some changes to the overall pronunciation of some words. I’m not sure if it’s a mistake or if the voices are meant to suit a certain dialect. Please can the old voice be brought back either way, and can the new ones either be fixed or appropriately labelled as their dialect? Thanks
What device are you using?
This happens when I use LingQ in the browser on a desktop device
Thanks. Yes, we did make changes to Arabic TTS voices. I’ll check with our team if we can do something to improve it further.
I was just about to ask about this. The old one was better and I think even clearer (less muffled). At the very least, bring it back as an option. These new voices do seem to be in some kind of regional accent and are muffled.
@zoran - any update on this. It seems we all prefer the old voice. Many thanks
No updates yet, sorry. I’ll post here if anything changes.
I looked into this and found that the old Arabic TTS voice is still availble on the server.
Current options are ‘Zayd’ & ‘Hala’ – Previously there was a ‘Zeina’
Compare the 3 voices here
Zeina
https://www.lingq.com/api/v2/tts/?app_name=polly&language=ar&text=البيلوبونيسية&voice=Zeina
Zayd
https://www.lingq.com/api/v2/tts/?app_name=polly&language=ar&text=البيلوبونيسية&voice=Zayd%3Aar-AE
Hala
https://www.lingq.com/api/v2/tts/?app_name=polly&language=ar&text=البيلوبونيسية&voice=Hala%3Aar-AE
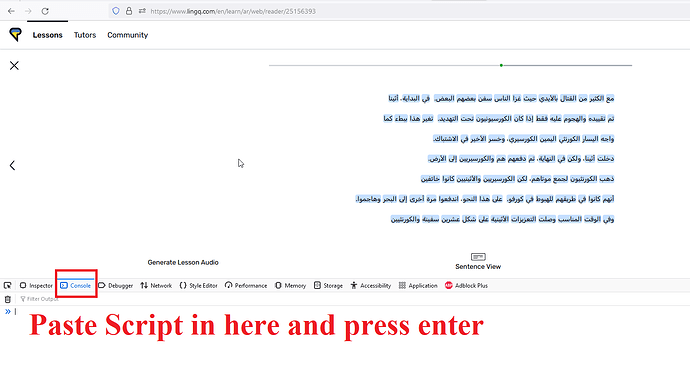
I wrote you guys a script to change your default voice back to Zeina for all devices
Open Console -F12
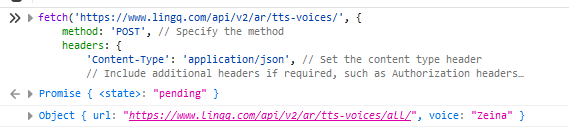
fetch('https://www.lingq.com/api/v2/ar/tts-voices/', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({
"app_name": "all",
"voice": "Zeina",
"if_exists_update": true
}) // Your JSON data
})
.then(response => response.json()) // Convert the response to JSON
.then(data => console.log(data)) // Handle the data from the response
.catch(error => console.error('Error:', error)); // Handle any errors
output

@roosterburton - this is fantastic, thank you! I don’t suppose you know off the top of your head why my popup script is now in italics? I’ve tried everything to get it back to normal script - it’s stupid how something so minor can have such an impact on my learning, it’s driving me insane!!
I assume the italics in the popup in unrelated to the voice script. Is this on the web? Possibly try a different browser to see if its a default font problem. If that doesn’t work, post a picture of the popup and I’ll have a look.
We will add back old voice options too. They are coming back soon. Thanks for your feedback here everyone!