Hello everyone.
This has been requested a few times so I thought I would release this update without modification / obfuscation. If you know what you’re looking at id appreciate input and suggestions. This will also be included in MasterLingQ in the keybindings menu
OVERVIEW
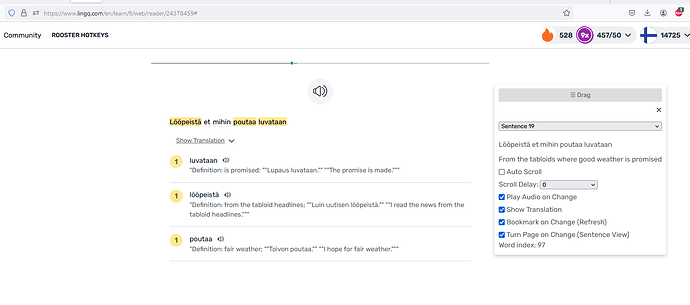
Popup Menu to control Lesson Audio Timing, Page Scrolling, Translation Visibility and Automatic bookmarks.
Paste this code into your web console and press enter. That will bring up the menu. See guide below on how to bring up the console.
FEATURES
- Automatically scroll your lesson in sentence view with your preferred shadow delay
- Automatically display the translation
- Automatically bookmark the sentence you are up to
- Play the lesson audio automatically
- Display current word index
LIMITATIONS
- You must start on the correct sentence in sentence view to scroll in that mode. (You can bookmark in the menu and then refresh the page to start at the correct sentence).
- The lesson must have audio / timestamps / translation to use those respective features.
Code here
HOW TO OPEN THE CONSOLE TO USE THE SCRIPT
Guide by ChatGPT
For Google Chrome:
- Opening the Console:
- Use the keyboard shortcut
Ctrl + Shift + J(Windows/Linux) orCmd + Option + J(Mac). - Alternatively, click the three dots in the upper right corner, select
More tools, and thenDeveloper tools. Switch to theConsoletab.
- Clearing the Console:
- Press
Ctrl + L(Windows/Linux) orCmd + K(Mac). - Alternatively, right-click inside the console and select
Clear console.
For Mozilla Firefox:
- Opening the Console:
- Use the keyboard shortcut
Ctrl + Shift + K(Windows/Linux) orCmd + Option + K(Mac). - Alternatively, click the three lines in the upper right corner, select
Web Developer, and thenWeb Console.
- Clearing the Console:
- Press
Ctrl + L(Windows/Linux) orCmd + K(Mac). - Alternatively, click on the trash bin icon in the upper right corner of the console.
For Safari (Mac):
- Opening the Console:
- First, enable the Develop menu by going to Safari > Preferences > Advanced and checking
Show Develop menu in menu bar. - Then, use
Cmd + Option + C. - Alternatively, click
Developin the menu bar and selectShow Error Console.
- Clearing the Console:
- Simply click on the small brush icon located in the bottom left corner of the console.
For Microsoft Edge:
- Opening the Console:
- Use the keyboard shortcut
Ctrl + Shift + J. - Alternatively, click the three dots in the upper right corner, select
More tools, and thenDeveloper tools. Switch to theConsoletab.
- Clearing the Console:
- Press
Ctrl + L. - Alternatively, right-click inside the console and select
Clear console.
MEDIA
VIDEO EXAMPLE